7.动态创建DOM
7.动态创建DOM
document.write只能在页面加载过程中才能动态创建。
可以调用document的createElement方法来创建具有指定标签的DOM对象,然后通过调用某个元素的appendChild();方法将新创建元素添加到相应的元素下。//父元素对象.removeChild(子元素对象);删除元素。function showIt() { var divMain = document.getElementById("divMain"); var btn = document.createElement("input"); btn.type = "button"; btn.value = "我是动态的!"; divMain.appendChild(btn); }
8.innerText innerHTML value
value 获取表单元素的值
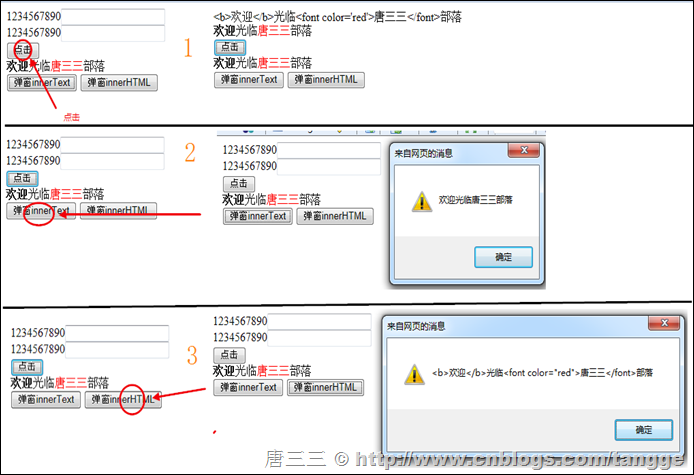
几乎所有DOM元素都有innerText、innerHTML属性(注意大小写),分别是元素标签内内容的文本表示形式和HTML源代码,这两个属性是可读可写的。//FF不支持innerText,在FF下用textContent属性。也可以用innerHTML设置普通文本。 示例:代码见备注1。(innerText与innerHTML区别。)
function f1() { var div = document.getElementById("d1"); var div2 = document.getElementById("d2"); //innerText会对尖括号进行转义
div.innerText = "欢迎光临唐三三部落";
div2.innerHTML = "欢迎光临唐三三部落";
};
function f2() { var div2 = document.getElementById("d3"); //移除html标签
alert(div2.innerText);
};
function f3() { var div2 = document.getElementById("d3"); //移除html标签
alert(div2.innerHTML);
};
1234567890
1234567890
欢迎光临 唐三三部落
用innerHTML也可以替代createElement,属于简单、粗放型、后果自负的创建。
示例:function createlink() { var divMain = document.getElementById("divMain"); divMain.innerHTML = "7.动态创建DOM + 8.innerText innerHTML value - 【唐】三三 - 博客园";
}
7+8 练习:
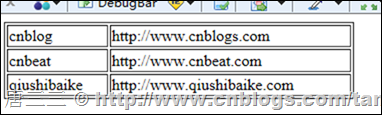
案例:点击按钮动态增加网站列表,分两列,第一列为网站的名字,第二列为带网站超链接的网站名。增加三行常见网站。浏览器兼容性问题,见备注。动态产生的元素,查看源代码是看不到的。通过DebugBar→Dom→文档→HTML可以看到。
window.onload = function () { var json = [
{ "name": "cnblog", "site": "http://www.cnblogs.com" }, { "name": "cnbeat", "site": "http://www.cnbeat.com" }, { "name": "qiushibaike", "site": "http://www.qiushibaike.com" } ];
var div = document.getElementById("d1"); //动态创建table
var table = document.createElement("table"); //把table添加到div
div.appendChild(table);
table.border = 1;
table.width = "350px";
for (var i = 0; i < json.length; i++) { var site = json[i];
//创建tr
var tr = document.createElement("tr"); table.appendChild(tr);
//创建第1列td
var td = document.createElement("td"); td.innerHTML = site.name;
tr.appendChild(td);
//相当于new一个td(第2列)
td = document.createElement("td"); td.innerHTML = site.site;
tr.appendChild(td);
}
}

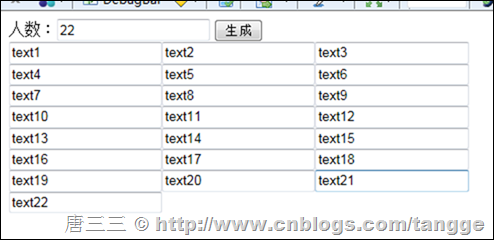
练习1:练习:动态生成n个文本框 (每3个一行)
function create() { var number = document.getElementById("text").value; var div = document.getElementById("div1"); div.innerHTML = "";
//循环从1开始(方便下面余3取0)
for (var i = 1; i <= parseInt(number) ; i++) { //创建第1列td
//创建input type="text"
var input = document.createElement("input"); input.type = "text";
input.value = "text" + i;
input.length = "30px";
div.appendChild(input);
//每3个空一行
if (i % 3 == 0) { var br = document.createElement("br"); div.appendChild(br);
}
}
}
人数:

练习2:无刷新评论。
<table>
<tr><td>猫猫:</td><td>沙发耶!</td></tr> </table> 昵称:<input type="text" /><br /> <textarea id=“txt”></textarea><br /> <input type="button" value="评论" />function note() { var name = document.getElementById("txtname").value; var content = document.getElementById("txt").value; var row = document.createElement("tr"); var tb = document.getElementById("tb"); tb.appendChild(row);
var td = document.createElement("td"); row.appendChild(td);
td.innerHTML = name;
td = document.createElement("td"); row.appendChild(td);
td.innerHTML = content;
}
猫猫:
沙发耶!
昵称:
